椏棟傕丄俫俹偺僾儘僌儔儉傕僜乕僗(僪僉儏儊儞僩僜乕僗)偑丄堦斣偺枴傪寛傔傞梫場偱偡丅
偄傠傫側俫俹傪娤偰丄帺暘傕偮偔偭偰傒偨偄偲巚偆偺偼丄摉慠偱偡丅
偗傟偳傕丄偄偭偨偄偳傟偩偗偺偙偲偑偱偒傟偽丄枮懌偟偨儁乕僕傪偮偔傟傞偺偱偟傚偆偐丅
偙偙偺儗僔僺偑丄拞妛惗埲忋偺曽偵丄彮偟偱傕丄偍栶偵偨偰傟偽丄岾偄偱偡丅
亙俫俹偺惓懱傪偺偧偔亜
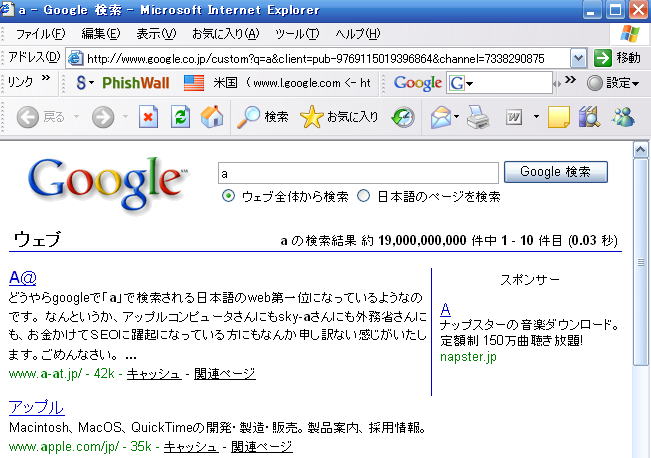
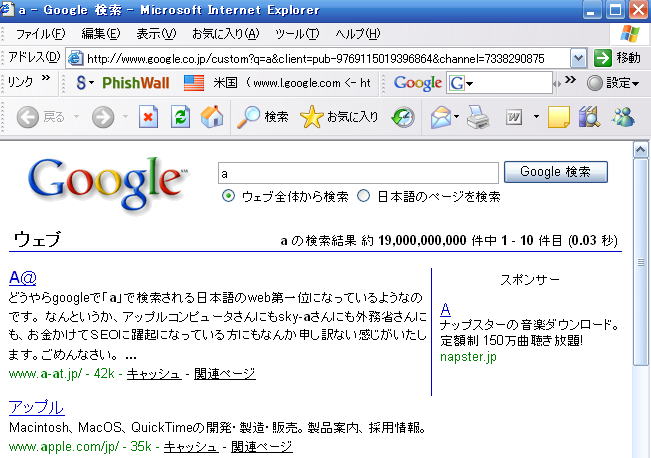
偨偲偊偽丄俧俷俷俧俴俤偱丄a偲擖椡偟偰専嶕丂偟偰傒傑偟傚偆丅丅丅丅

亙僜乕僗偑寛傔庤両亜
椏棟傕丄俫俹偺僾儘僌儔儉傕僜乕僗(僪僉儏儊儞僩僜乕僗)偑丄堦斣偺枴傪寛傔傞梫場偱偡丅
偄傠傫側俫俹傪娤偰丄帺暘傕偮偔偭偰傒偨偄偲巚偆偺偼丄摉慠偱偡丅
偗傟偳傕丄偄偭偨偄偳傟偩偗偺偙偲偑偱偒傟偽丄枮懌偟偨儁乕僕傪偮偔傟傞偺偱偟傚偆偐丅
偙偙偺儗僔僺偑丄拞妛惗埲忋偺曽偵丄彮偟偱傕丄偍栶偵偨偰傟偽丄岾偄偱偡丅
亙俫俹偺惓懱傪偺偧偔亜
偨偲偊偽丄俧俷俷俧俴俤偱丄a偲擖椡偟偰専嶕丂偟偰傒傑偟傚偆丅丅丅丅

A@偑堦斣偱偡偹丅儁乕僕儔儞僋偱偼丄俀斣栚偺傾僢僾儖偺曽偑丄忋偱偁傞偺偵偐偐傢傜偢偱偡丅偙偙偼丄俽俤俷偺曌嫮慺嵽偵傕側傝傑偡偹丅
偱偼丄偙偙偺僜乕僗傪娤偰丄嶲峫偵偟偰傒傑偟傚偆丅
丂丂丂丂丂偲偙傠偱丄偄傑傑偱偱丄傢偐傜側偄尵梩偑偁傝傑偟偨偱偟傚偆偐丅偲傝偁偊偢丄愒帤偱偐偄偨偲偙側傫偐偑丄傢偐傞恖偼丄偙偺儁乕僕偼丄旘偽偟偰偔偩偝偄丅
丂丂丂丂丂丂偼偭偒傝傢偐傜側偄偲偄偆恖偼丄専嶕憢偱丄挷傋偰丄恑傫偱偔偩偝偄丅偙傟偐傜偼丄愒帤傪偄傟傑偣傫丅
偙偙偺僜乕僗偵偼丄側偵偑娷傑傟偰偄偰偄傞偱偟傚偆偐丅
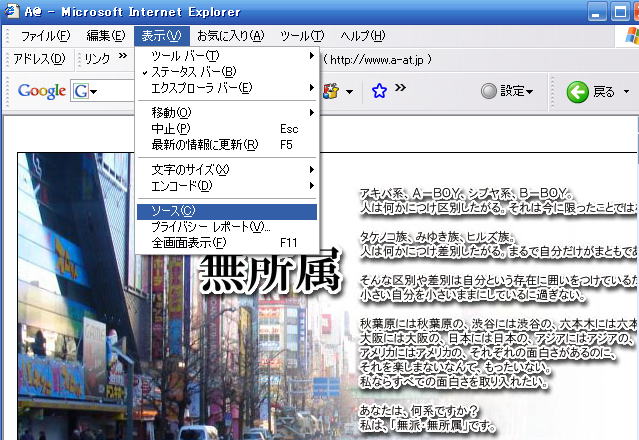
嵍忋偺昞帵-僜乕僗傪僋儕僢僋偟偰傒傑偟傚偆丅

丂挱傔偰傒傞偲丄暥復偵崿偠偭偰<BR><CENTER>側偳偺婰崋偑偁傝傑偡丅偙傟偑丄乽俫俿俵俴僞僌乿偲偄偄丄暥復傗夋憸傪嫴傒崬傓偙偲偱丄戝偒偝傗怓丄嵍塃婑偣丄僙儞僞儕儞僌側偳丄偝傑偞傑側巜掕偑偱偒傑偡丅僞僌偺巊偄曽傪儅僗僞乕偡傟偽丄僜乕僗嶌傝偼帺桼帺嵼偵側傝傑偡丅
偦傟偐傜丄<TITLE>A@</TITLE>偺忋壓偵偪傜偽偭偰偄傞偺偑丄JavaScript偲偐丅cgi偲偐丅
偒偭偲丄偙傟偑丄旤枴偟偝偺旈枾偵堘偄側偄偱偟傚偆丅
寢峔丄塸帤傗丄僇僞僇僫岅偑偱偰偒傑偟偨丅偱傕丄戝忎晇丅偁側偨偼丄柧擔偵偼丄帺暘偱丄俠俧俬傪慻傔偰丄偡偽傜偟偄俫俹傪僨僓僀儞偱偒傑偡丅
偱偒傞傢偗側偄偲巚傢偢偵丄側偵偛偲傕丄慜岦偒偵堦曕堦曕丄偄偒傑偟傚偆丅侾儁乕僕俁侽暘偐偐傝傑偣傫偐傜丅
丂
丂僜乕僗嶌傝偵偼摿暿側僜僼僩偼昁梫偁傝傑偣傫丅崱夞偼丄僂傿儞僪僂僘晅懏偺乽儊儌挔乿偱丄娙扨側僜乕僗傪嶌偭偰傒傑偡丅
丂僂傿儞僪僂僘馉偺乽僗僞乕僩乿儃僞儞偐傜丄乽僾儘僌儔儉乿仺乽傾僋僙僒儕乕乿偲恑傒丄乽儊儌挔乿傪僋儕僢僋偟偰儊儌挔傪婲摦偟偨傜丄偁側偨偺柧擔偺栚昗傪彂偒傑偡丅
偲傝偁偊偢丄乽帺戭僒乕僶乕姰惉両俠俧俬傕巊偊傞傛偆偵側偭偨両乿偲擖椡偟傑偡丅
僼傽僀儖乕曐懚-曐懚応強僨僗僋僩僢僾乕倛倫.cgi偲偟傑偡丅
偙偙傑偱丄偱偒偨傜丄偁側偨偵偼丄壽戣偑巆偝傟傑偟偨丅俽俤俷偱偡丅
嶲峫傑偱偵丄俽俤俷侾侽偼丄擔杮偱偼丄宑墳戝妛偩偗偱偡丅幚偼丄宑墳戝妛偼W3C偺塣塩傪峴偭偰偄傞偐傜側傫偱偡偹丅
偝偁丄偱偼丄偙傫偳偼丄僒乕僶乕偵傾僢僾偱偡偹丅
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂倐倷Ran!Ran!